Membuat About Me di Blog dengan widget
Membuat About Me di Blog dengan widget.
Baiklah pada kesempatan kali ini, saya akan membagi kepada anda mengenai cara Membuat About Me di Blog dengan widget. Mungkin ada banyak cara membuat about me dengan mengunakan Gedget Html/Java script. Ok tanpa basa-basi kita langsung pada prakteknya di bawah ini :
About Me
Saya Hanya orang biasa . Sekarang sedang fokus menikmati hidup sambil mengisi waktu untuk belajar menulis di blog..







" width="100%" /> 






Langkah Pertama.
Anda siapkan foto anda yang akan di jadikan foto profil di Abaut me. Kemudian anda edit, saya paling suka edit foto dengan mengunakan photoshop. jika anda bingung mengedit foto profil silahkan anda baca postingan saya ini : Cara belajar membuat foto atau gambar menjadi bulat.
Langkah kedua.
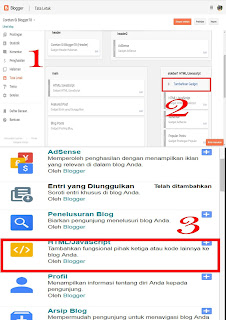
Silahkan anda masuk pada blog anda kemudian cari Tata letak Lanjut dengan mengklik tambahkan gedget, kemudian anda cari Html/Java Script klik ikon +
Untuk lebih jelas anda lihat gambar di bawah ini
 |
Tambahkan Gedget |
Langkah Kedua.
Silahkan anda copy kode di bawah ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtmlh0pAhF3dIzldnSW-NTcVVscXwHTX6vvxlVI0R8gQixGrNRZXnuOlTq7XyC4Q67_vFSxkNzhjvimER_jPxuKm5Tx8bi8OupipsjrVGfcrwbelQNCvKH9XOxjIldQOcuyOw8N3boBw5x/s320/ungke+bulat.png
About Me
Saya Hanya orang biasa . Sekarang sedang fokus menikmati hidup sambil mengisi waktu untuk belajar menulis di blog..
 XXX" target="_blank" title="Follow Me">
XXX" target="_blank" title="Follow Me"> XXX%20+" target="_blank" title="Send">
XXX%20+" target="_blank" title="Send"> XXX" target="_blank" title="Instagram Me">
XXX" target="_blank" title="Instagram Me"> XXX" target="_blank" title="Subscribe">
XXX" target="_blank" title="Subscribe"> XXX" target="_blank" title="Feed">
XXX" target="_blank" title="Feed"> XXX" target="_blank" title="Follow">
XXX" target="_blank" title="Follow">
Langkah Ketiga.
Pastekan ke mode Html/Java Script kode yang anda copy di langkah kedua tadi di atas.
Langkah Terakhir.
Ganti kata di bawah ini :
About Me dengan nama anda atau apa saja yang menurut anda bagus.
Ganti kata di bawah ini :
Saya Hanya orang biasa . Sekarang sedang fokus menikmati hidup sambil mengisi waktu untuk belajar menulis di blog.. dengan kata kata defenisi tentang anda.
Ganti kode seperti di bawah ini :
About Me dengan nama anda atau apa saja yang menurut anda bagus.
Ganti kata di bawah ini :
Saya Hanya orang biasa . Sekarang sedang fokus menikmati hidup sambil mengisi waktu untuk belajar menulis di blog.. dengan kata kata defenisi tentang anda.
Ganti kode seperti di bawah ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtmlh0pAhF3dIzldnSW-NTcVVscXwHTX6vvxlVI0R8gQixGrNRZXnuOlTq7XyC4Q67_vFSxkNzhjvimER_jPxuKm5Tx8bi8OupipsjrVGfcrwbelQNCvKH9XOxjIldQOcuyOw8N3boBw5x/s320/ungke+bulat.png
dengan kode Url foto profil anda.
Ganti kode seperti ini :
XXX dengan kode Url fb anda atau fb fans page anda.
XXX dengan kode Url Twitter anda.
XXX dengan kode no whatsapp anda.
XXX dengan kode Url Instagram anda.
XXX dengan kode Url You tube anda.
XXX dengan kode Url Feedburner anda.
XXX dengan kode Url pinterest anda.
Kemudian anda save dan lihat hasilnya di blog anda.
Sebagai tambahan kode di atas bisa juga di pastekan pada halaman statis blog. Degan cara masuk ke draf blog anda kemudian klik halaman lanjut klik halaman baru, pilih mode Html ya bukan Compose, kemudian klik publikasikan dan lihat hasilnya di blog anda.
Sebagai tambahan kode di atas bisa juga di pastekan pada halaman statis blog. Degan cara masuk ke draf blog anda kemudian klik halaman lanjut klik halaman baru, pilih mode Html ya bukan Compose, kemudian klik publikasikan dan lihat hasilnya di blog anda.
Demikianlah Membuat About Me di Blog dengan widget, semoga bermanfaat. terima kasih.
Posting Komentar untuk "Membuat About Me di Blog dengan widget"
Silahkan berkomentar sesuai dengan topik,jika komentar dengan kata kotor atau kasar di angap spam. ! Terima kasih